こんにちは。ひろポンプです!
未経験からエンジニアを目指す過程で、ポートフォリオの公開は欠かせないステップですよね。
しかし、実際にどうやってインターネット上に自分の作品をアップするのか分からない人も多いのではないでしょうか。
- 書いたコードをインターネット上に公開する方法は?
- エックスサーバーがおすすめな理由を教えてほしい。。
- ポートフォリオを公開するまでの全手順を知りたい、、
ポートフォリオ公開について、上記のような悩みや疑問を抱く人もきっと少なくないはず。
そこで今回は、【初心者向け】エックスサーバーを使ってポートフォリオを公開する方法というテーマで話を進めていきます。
この記事の筆者
不動産営業マン→月収50万円フリーランスエンジニアへ転身
宅建×不動産エージェントスクール『RENFREE』運営
私も完全未経験からプログラミング学習を進めていたとき、ポートフォリオの公開に大苦戦したのを今でもハッキリ覚えています…
そこで過去の私と同じ悩みを持つ人に向けて、「これさえ見てマネすればOK!」と自信を持って断言できる解説記事を書いてみました。
初心者から玄人エンジニアまで幅広く利用されている『Xserver(エックスサーバー)![]() 』を一緒に使っていきましょう。
』を一緒に使っていきましょう。
ぜひ最後までご覧ください。
ポートフォリオをインターネット上に公開できる仕組み

そもそもポートフォリオってどうやったらインターネットにUPできるのでしょうか?
もちろん意味を理解していなくても、手順通りに進んでいけばポートフォリオを公開できます。
とはいえ、Webエンジニアを目指す上で仕組み自体を理解しておくのはMUSTです。
具体的な手順を見る前に、前提となる基礎知識を頭にインプットしておきましょう。
結論:ドメイン(住所)+サーバー(土地)があればOK
誰でもURLを知っていれば、インターネットのサイトにたどり着けるようになるには以下の2つが必要です。
Webサイトに必要な要素
- ドメイン:住所
- サーバー:土地
Webサイトを”家”に例えるならば、”住所”と”土地”が絶対にないと成り立たないですよね。
「私の家ココにありますよ!」と証明するために、インターネット上にドメインとサーバーがなくてはなりません。
ただし逆に考えると、ドメインとサーバーさえあれば、ポートフォリオを簡単に公開することができます。
ちなみに当サイトのドメインは「blog-hiroponpu.com」です!
Xserver(エックスサーバー)が初心者におすすめな理由
サーバー構築には多大な費用がかかるため、大企業ではない限り、サーバーはレンタルするのが一般的。
そこで、おすすめのレンタルサーバーが『Xserver(エックスサーバー)![]() 』です。
』です。
![]()
初心者にもおすすめな理由は以下のとおり。
エックスサーバーの特徴
- 他のサーバーより動作が早く安定している
- 初心者でも管理画面を簡単に操作しやすい
- ドメインが永久無料で取得できる特典あり
『Xserver(エックスサーバー)![]() 』を使うと、ドメインも一緒に永久無料で取得できるのでおトク!
』を使うと、ドメインも一緒に永久無料で取得できるのでおトク!
本来であれば、ドメインとサーバーを紐付けるメンドくさい作業が発生するのですが、全て自動でやってくれるので助かります。
また今までにいろんなサーバーを試してきましたが、『Xserver(エックスサーバー)![]() 』は特に安定感が強い印象です。
』は特に安定感が強い印象です。
エンジニア界隈でも評価が高いので、転職・独立してからもずっと愛用できるのも嬉しいポイントでしょう。
もちろん当サイトも『Xserver(エックスサーバー)![]() 』を使ってます!
』を使ってます!
エックスサーバーを使ってポートフォリオを公開する方法

仕組みが分かったところで、実作業のステップに進んでいきましょう。
エックスサーバーを使ってポートフォリオを公開する方法をご説明していきます。
以下の流れで公開すればOKです。
ポートフォリオ公開までの流れ
- エックスサーバーにアクセス
- 申し込み内容を入力する
- Xserverアカウント情報入力
- ファイルをアップして公開する
初心者の方でも迷わずサクサク進められるように、20枚の画像を使ってステップ別に解説します。
エックスサーバーであれば、難しい手続きは一切ないので、安心してポートフォリオを公開していきましょう!
①エックスサーバーにアクセス
まずはエックスサーバーの公式ホームページにアクセスします。
下記のリンクをクリックしてください。
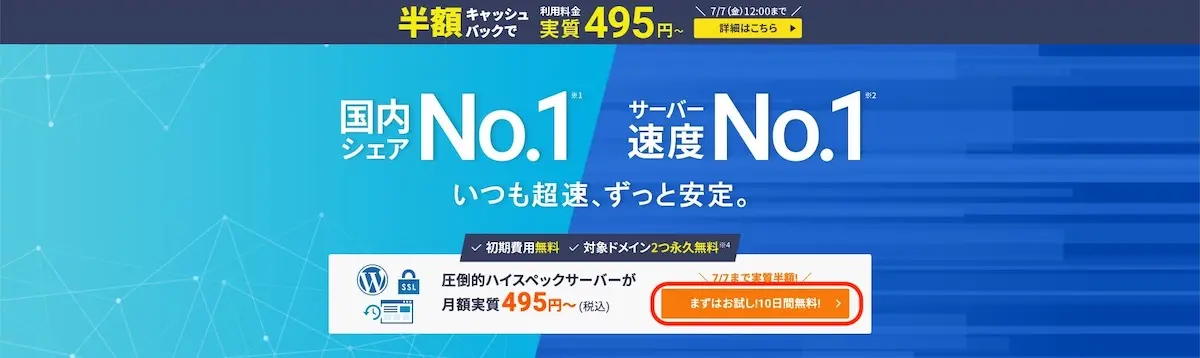
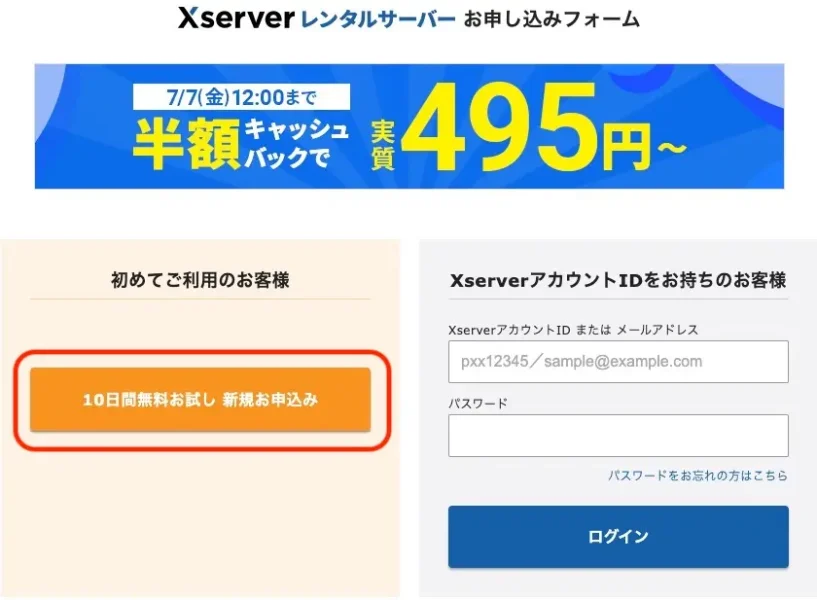
下記の画面が表示されるので、「まずはお試し!10日間無料!」をクリック。

続いて「10日間無料お試し 新規お申込み」をクリックします。

②申し込み内容を入力する
プランは「スタンダード」で十分です。
ドメイン取得・設定を行うために「利用する」にチェックをつけます。

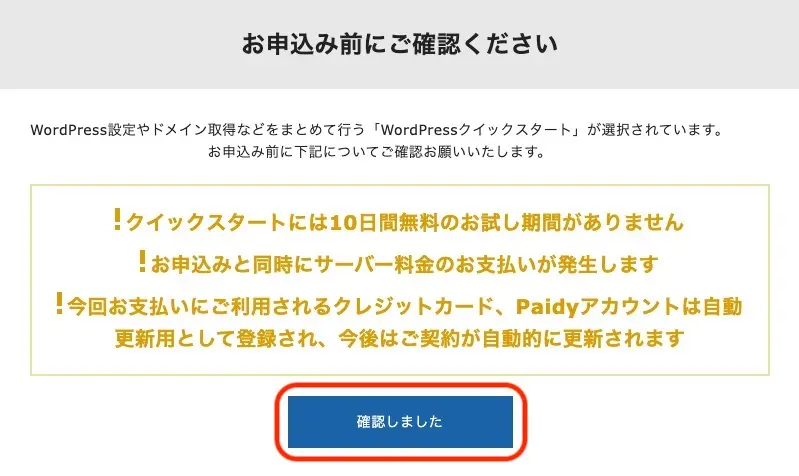
ポップアップが表示されるので「確認しました」をクリックしましょう。

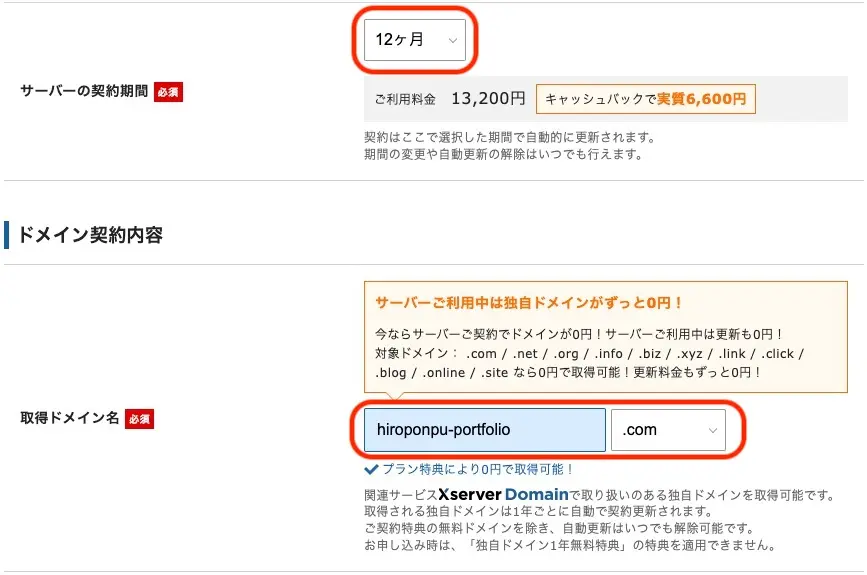
サーバーの契約期間を入力します。(契約期間は長ければ長いほど1ヶ月あたりの料金が安くなるためおトク!)
そして好きなドメイン名を取得しましょう。
ココがポイント
今回は「hiroponpu-portfolio」と設定します。
またドメイン名はサイトのURLに含まれるため、転職や案件獲得のときに変な印象を与えない文字列にするのがオススメです!

続いてWordPress情報の入力です。
ただし今回はWordPress機能は使わないため適当でOK。(いざWordPressを使う場合もあとから設定変更可能のため)
入力が済んだら「Xserverアカウントの登録へ進む」をクリックします。

③Xserverアカウント情報入力
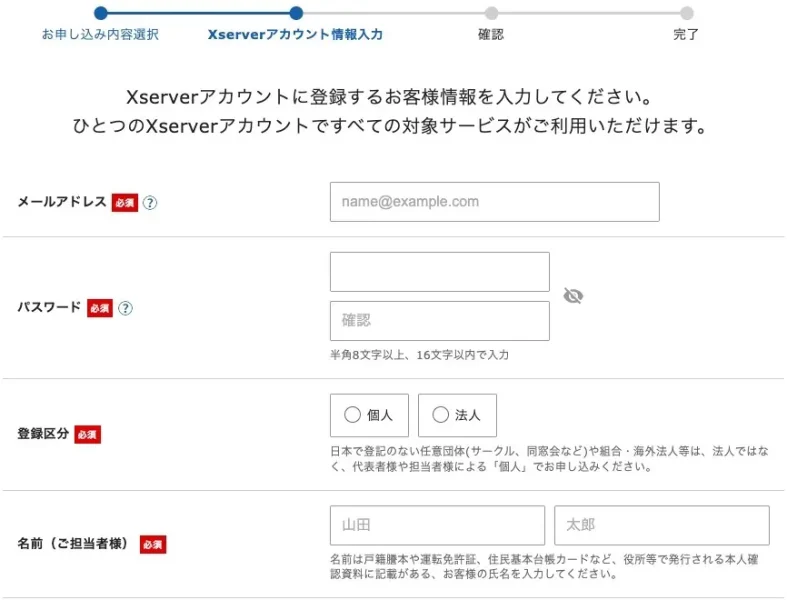
上から順番にお客様情報を入力していきます。

入力が終わったら「次へ進む」をクリックしましょう。

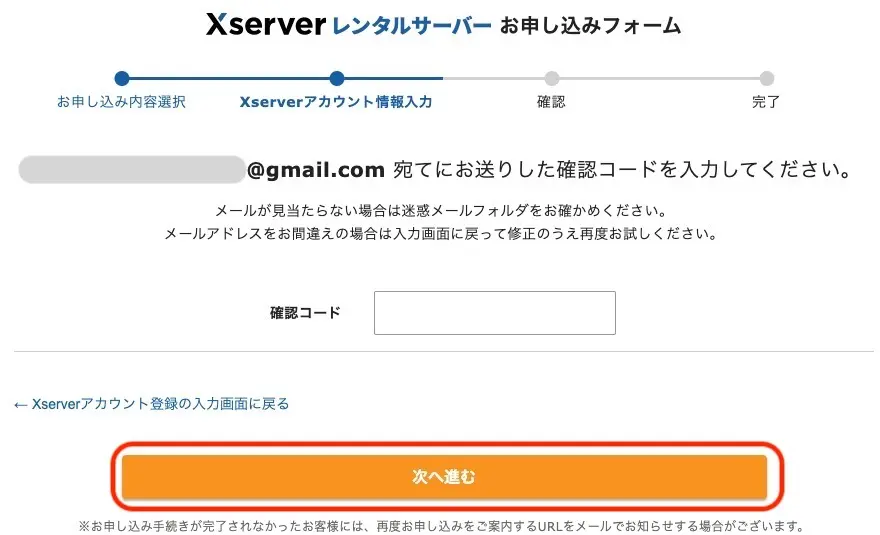
登録したメールアドレス宛に「確認コード」が届くので、コピペして「次へ進む」をクリック。

入力内容を確認します。

OKだったら「SMS・電話認証へ進む」をクリックしてください。

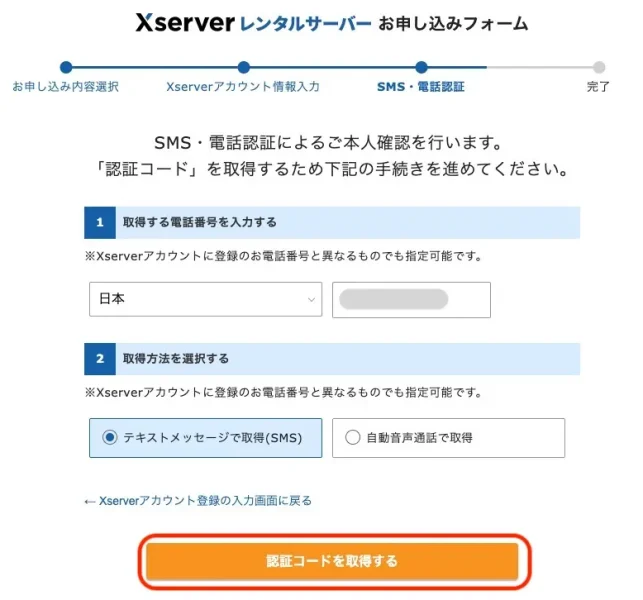
取得方法を選択して「認証コードを取得する」をクリック。

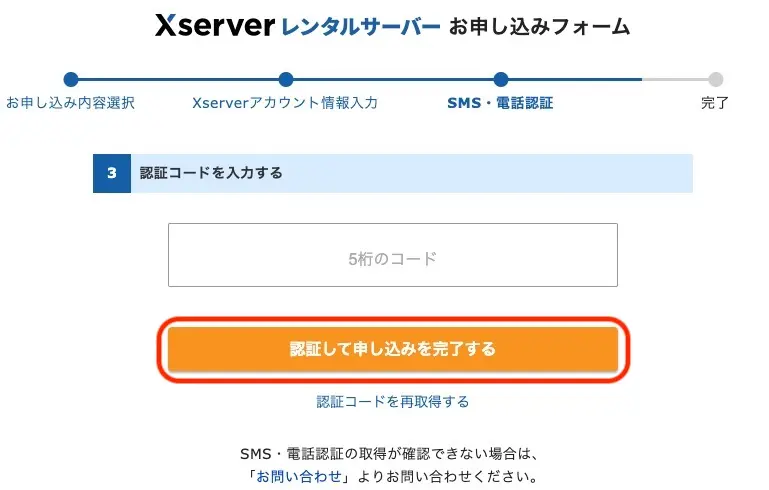
届いた5桁のコードを入力して「認証して申し込みを完了する」をクリックすればOKです。

一旦エックスサーバーの申込手続きは完了です!お疲れ様でした!
④ファイルをアップして公開する
ご自身で作成したポートフォリオをアップして公開していきましょう。
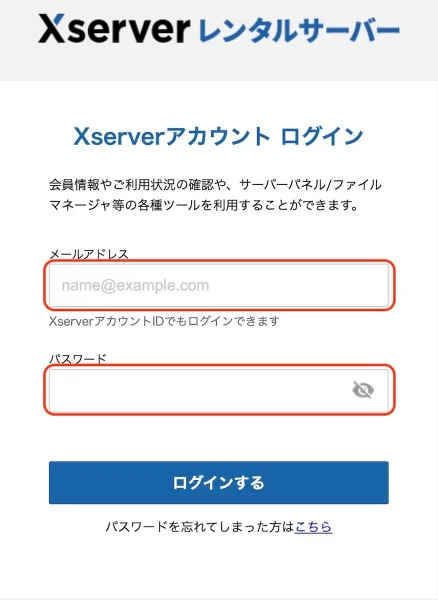
先ほど登録したXserverアカウントに「メールアドレス」と「パスワード」を入力してログインします。

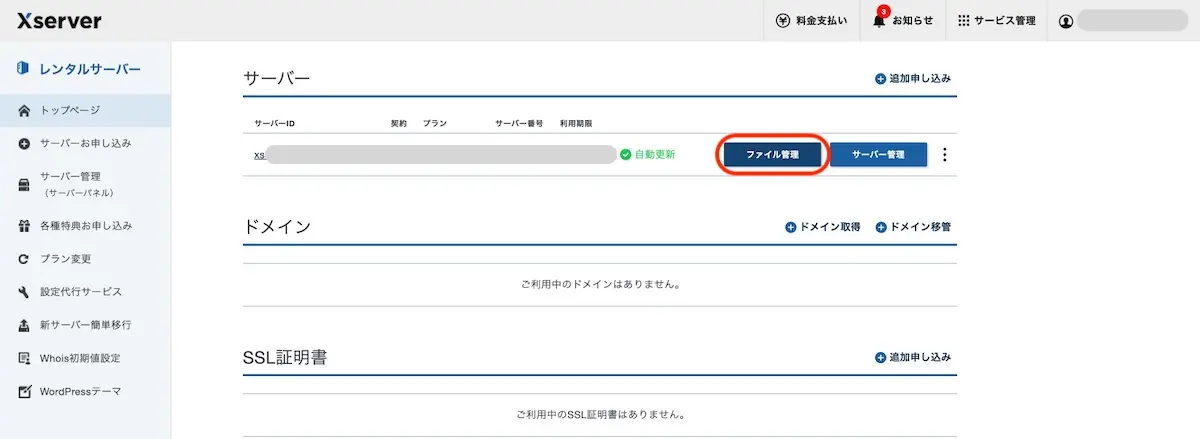
ログインすると以下のような画面が表示されます。
契約したサーバーの「ファイル管理」をクリックします。
お役立ちメモ
サーバーとドメインを自動で紐付けしてくれるのですが、反映に時間がかかるケースもあります。
その場合はのんびり気長に待ちましょう。

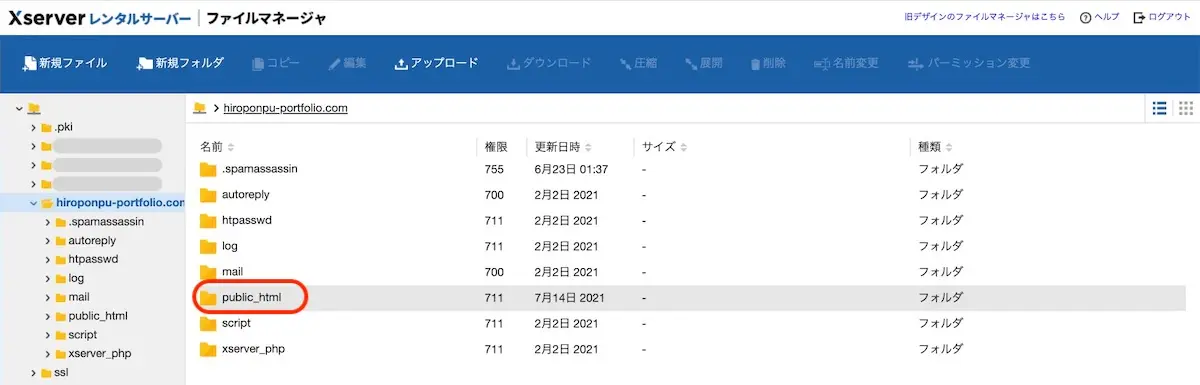
先ほど登録したドメイン名のファイルが出来上がっているはずなので、そのままファイル名をクリックしてください。

続いて「public_html」をクリック。

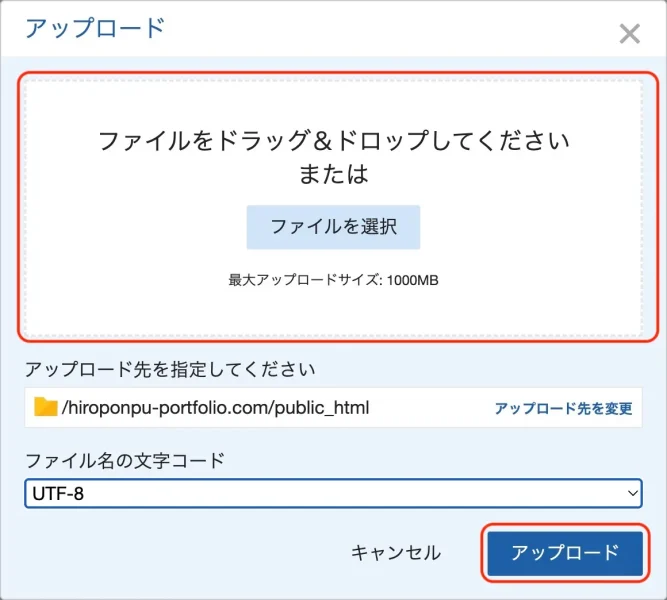
画面上部の「アップロード」をクリックして、ポートフォリオ用のHTMLやCSSをアップロードしましょう。

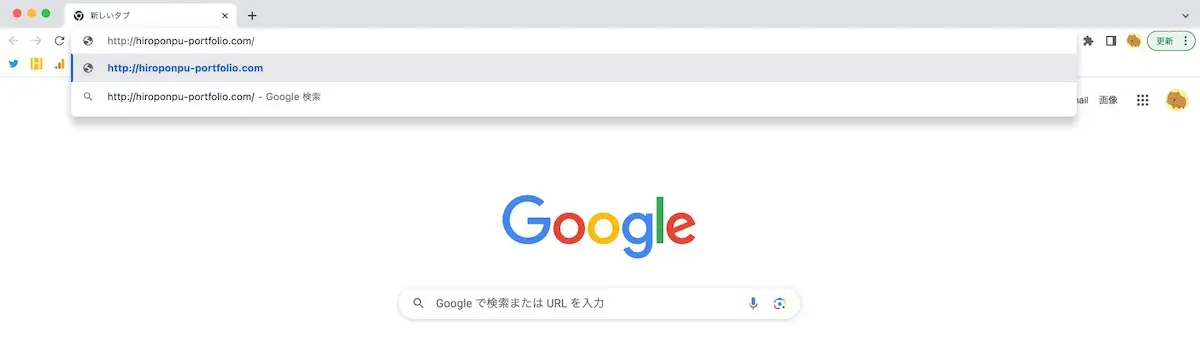
アップロードが完了したら、ドメイン名をGoogle Chromeなどに入力してください。

作成したWebサイトが正しく表示されたらOK!
無事にあなたのポートフォリオがインターネット上に公開されました!
もっと詳しく
今回は分かりやすいように「public_html」の直下にファイルをアップロードしました。
ただし複数のポートフォリオを公開する場合は、「public_html」の配下に「portfolio」という名前のファイルを新たに作って、「portfolio」の直下にHTML・CSSをアップロードしてもOKです。
その場合のディレクトリは以下のようなイメージ。
ディレクトリ
hiroponpu-portfolio
└ portfolio
そのためURLは「https://hiroponpu-portfolio.com/portfolio」になります。
とはいえ、難しければこの場では無視してOK。そのうち分かるようになります!
以上です。
エックスサーバーを使ってポートフォリオを公開する全ての手順を余すことなくお伝えさせてもらいました。
昔の私と同じようにポートフォリオ公開で苦しむ人の参考になっていたら嬉しいです!
時間をかけて作ったポートフォリオを転職や案件獲得に活用していきましょう。
それではまたどこかで( ・∇・)
おすすめ転職サイト・転職エージェント
-

-
【未経験からWebエンジニア】おすすめ転職サイト・転職エージェント
続きを見る
【ロードマップ】未経験からエンジニアへ
-

-
【実体験】未経験から独学でWebエンジニア転職を目指すロードマップ
続きを見る
おすすめクラウドソーシングサイト5選
-

-
【クラウドソーシングおすすめサイト5選】スキルを副業でお金に変える
続きを見る