こんにちは。ひろポンプです!
初心者の方でもHTML・CSSを身につけるためのツールがたくさんある素晴らしい時代になりましたね。
その一方で、どのプログラミング教材を選んで勉強すればいいか分からない人も多いのではないでしょうか?
- プログラミングの基礎を学べる教材を知りたい、、
- HTML・CSSを無料で勉強できるツールはあるの?
- 初心者がコードを覚えるときのコツが気になる。。
HMTL・CSSを学べるプログラミング教材について、上記のような不安や疑問を抱く人もきっと少なくないはず。
そこで今回は、【無料あり】HTML・CSSの基礎が学べるおすすめプログラミング教材というテーマで話を進めていきます。
この記事の筆者
不動産営業マン→月収50万円のフリーランスエンジニアへ転身
宅建×不動産エージェントスクール『RENFREE』運営
実は私は元々、パソコンもロクにいじれない完全未経験のど素人でした・・笑
しかしながら、今回ご紹介するプログラミング教材で独学で勉強を進めたところ、フリーランスエンジニアになることができたのです。
記事の後半では、初心者がHTML・CSSの勉強を進めていくときのコツも解説していきます。
ぜひ最後までご覧ください。
【無料あり】HTML・CSSが学べるおすすめプログラミング教材

さっそく、HTML・CSSが学べるおすすめプログラミング教材をご紹介します。
実際に私もお世話になったプログラミング学習ツールは以下の3つ。
HTML・CSSのおすすめ教材3つ
- 『TechAcademy』YouTubeに落ちてる神教材
- 『Progate』RPGのようなゲーム感覚で学べる
- 『ドットインストール』3分動画で気軽に学習
上記のものはいずれも、無料or月額1,000円前後で学べるコスパ最強の教材です。
それぞれの特徴や魅力を詳しくお伝えしていきましょう!
『TechAcademy』YouTubeに落ちてる神教材

まず1つ目は、『TechAcademy』です。
YouTubeに落ちてる神教材のため、なんと全て無料で視聴することができます。
『TechAcademy』のYouTube動画
「こんなの無料でいいの?」と思ってしまう教材が、完全タダでネットに落ちているなんて素晴らしい時代ですね。。
HTMLが24本・CSSが34本と全て学習するのは、決して少ない量ではありませんが、めちゃくちゃ濃い内容になっています。
私自身もHMTL・CSSの学習は『TechAcademy』からスタートさせました!
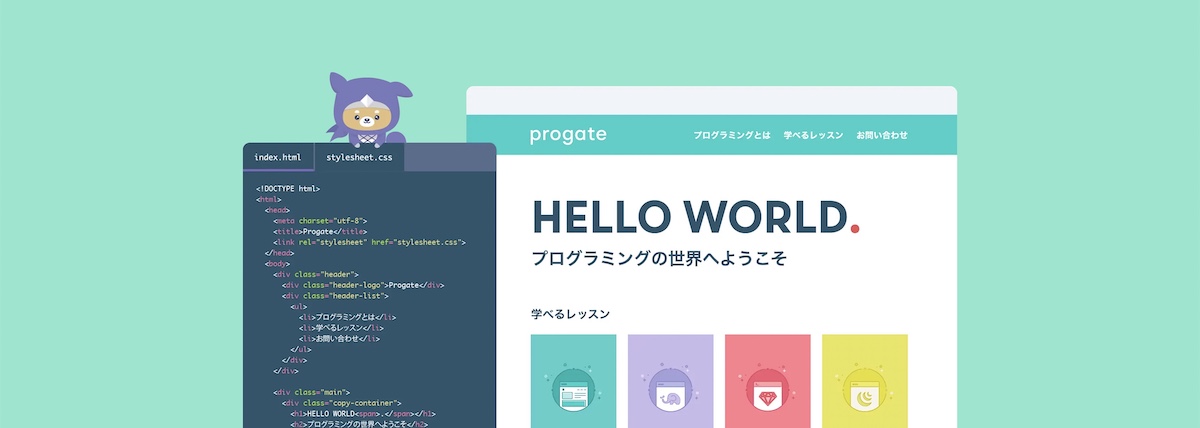
『Progate』RPGのようなゲーム感覚で学べる

続いて2つ目は、『Progate』です。
『Progate』を一言で表すと、RPGのようなゲーム感覚で学べるプログラミング教材です。
HTML・CSSの基礎はもちろんのこと、Webサイトを実際に作ってみる過程を体験することもできます。
月額1,078円というちょっと贅沢なランチ1回分の料金で、イラストも豊富で楽しみながら勉強を進めることができるのでオススメ!
課題をクリアするとレベルアップしていくので、いい意味でゲーム中毒になれて勉強に没頭できます笑
『ドットインストール』3分動画で気軽に学習

最後に3つ目は、『ドットインストール』です。
short動画のようなイメージで、3分前後の短い動画で気軽に学習を進めていくことができます。
パソコンだけではなく、スマホからも動画を見ることが可能なので、通勤時間やちょっとしたスキマ時間も活用できるのが嬉しいポイント。
7,000本以上の動画コンテンツがあるため、脱初心者を目指したい方にもピッタリな教材です。
月額1,080円のため、プログラミングスクールに通うよりも破格の値段で学べます!
初心者がHTML・CSSの勉強を進めていくときのコツ

ここまで、HTML・CSSが学べるおすすめのプログラミング教材をご紹介してきました。
「なるほど!そしたら私は〇〇で勉強を始めてみようかな!」と思い立っていただけたら嬉しいです。
ここからは、初心者がHTML・CSSの勉強を進めていくときのコツを深掘りしていきます。
せっかく質の高い教材を使っても、間違った方法で学んでしまうと効率がガクッと落ちてしまいます・・
最短ルートを歩んで成果を残せるように、正しいポイントを解説していきましょう。
【鉄則】手を動かしてコードを書きながら学習すべし
最もお伝えしたい鉄則は、手を動かしてコードを書きながら学習すべしです。
特に『TechAcademy』や『ドットインストール』のような動画教材は、サクサク学習を進められます。
その一方で動画でインプットばかりしても、自分のスキルになかなか定着しにくいのも事実。
教材を見ながら、実際に自分もコードを書くなどのアウトプットを意識して、HTML・CSSの知識を身につけていきましょう。
ココがポイント
移動中やスキマ時間に動画コンテンツを見るのは大賛成です!
しかし、実際にコードを書いて勉強する時間の確保も忘れずに。
一度見た動画を復習がてら学び直すと学習効率アップに繋がります。
暗記する必要ナシ:理解して頭の片隅に置いておこう
初心者が一番ハマりやすい罠として、「HTML・CSSを丸暗記しなきゃ!」という勘違いが挙げられるでしょう。
実は驚くかもですが、暗記する必要は全くなく、理解だけして頭の片隅に置いておけばOKです。
現役エンジニアとなった今でも、コードを丸暗記しているわけではなく、その都度ググって調べながらコーディングしています。
最も大切なのは丸暗記することではなく、「◯◯を表現するには、あのコードを書けばいいんだよな〜」という頭の引き出しを持っておくこと。
確かにHTML・CSSはプログラミングの基礎スキルですが、追求したら限りなく深い概念です。
ある程度の理解が済んだら問題ないので、ドンドン学習を進めていきましょう!
HTML・CSSを学んだら副業も転職も余裕でイケます
最後に朗報が一つだけあります。
それはズバリ、HTML・CSSを学んだら副業も転職も余裕でイケますということ。
「HTML・CSSを学んでも基礎スキルすぎて役に立たない」とネットの声を聞いたことがあるかもしれませんが、大きな間違いです。
実体験を話すと、私はほぼHTML・CSSの知識しか持っていない状態で、未経験からWebエンジニア企業へ転職することができました。
またフリーランスエンジニア仲間の中でも、HTML・CSSのスキルだけで「副業で月5万円稼いだ!」という人もチラホラいます。
たかがHTML・CSSかもしれませんが、HTML・CSSをマスターすれば選択肢は無限大です。
HTML・CSSのおすすめ教材3つ
- 『TechAcademy』YouTubeに落ちてる神教材
- 『Progate』RPGのようなゲーム感覚で学べる
- 『ドットインストール』3分動画で気軽に学習
以上です。
HTML・CSSが学べるプログラミング教材と、その活用法を余すことなく語りました。
ほとんどの初心者がHTML・CSSの学習からスタートさせるはずです。
コスパ最強+高品質な教材ツールを使い倒して、周りとの差を広げていきましょう!
それではまたどこかで♪(´ε` )
【副業】おすすめのクラウドソーシングサイト5選
-

-
【クラウドソーシングおすすめサイト5選】スキルを副業でお金に変える
続きを見る
【未経験OK】おすすめ転職サイト・エージェント
-

-
【未経験からWebエンジニア】おすすめ転職サイト・転職エージェント
続きを見る
月収50万円のフリーランスエンジニアになれた全て
-

-
独学1年3ヶ月で未経験→月収50万フリーランスエンジニアになれた全て
続きを見る